Comparing Bootstrap With Google's Material Design Lite : Bootstrap - ResponSive Design
What is Materialize and Bootstrap?
Both Google's Materialize and Twitter's Bootstrap are front end CSS frameworks for webpages. Both are open source. In the question“What is the best CSS framework?” Bootstrap is ranked 1st while Materialize is ranked 5th. The most important reason people chose Bootstrap is:
Bootstrap is developed to be instantly compatible with all sizes of screens, so you don't have to worry about which device the user is accessing your site from. Yet if you prefer, you can disable responsiveness of Bootstrap.
Bootstrap:
Bootstrap is a free and open-source front-end web framework for designing websites and web applications. It contains HTML and CSS-based design templates for typography, forms, buttons, navigation and other interface components, as well as optional JavaScript extensions. Unlike many web frameworks, it concerns itself with front-end development only.
Materialize:
Created and designed by Google, Material Design is a design language that combines the classic principles of successful design along with innovation and technology. Google's goal is to develop a system of design that allows for a unified user experience across all their products on any platform.
Major Differences!
Philosophy
- Bootstrap was originally built by Twitter with the purpose of making it easy to build responsive websites. It gives you a lot of components and customization options for making web apps.
- Material Design Lite is a way for Google to spread its material design concept to the web. It gives you only the base building blocks for building material apps. The rest is up to the developer.
Development Experience
- Bootstrap has a very detailed documentation. Development involves copy pasting from the examples and getting a usable result fast.
- MDL is built around BEM, and components are built by combining multiple classes. This approach gives a great deal of control, but can sometimes lead to unwieldy HTML.
Components
- In Bootstrap, almost all built-in HTML elements are styled and can fit nicely together in a layout. It gives you a great number of additional components for any type of design.
- MDL gives you fewer components than Bootstrap, but they are all focused on building modern Material Design applications. They come with animations and beautiful default styles.
Layout
- Bootstrap has an advanced grid system with offsets, column wrapping, hiding and reordering of columns.
- MDL has a more primitive grid that gets the job done most of the time, but doesn't support advanced features.
Design
- Bootstrap gives you a passable default design which we have grown tired of by now, but there are plenty of wonderful themes to chose from.
- MDL looks fresh and features bold colors and animations. It dictates exactly how your web app should look like and gives you a limited opportunity for customization by choosing base and accent colors.
Community
- Bootstrap has been around for quite some time and has an enormous community, which produces themes, plugins and blog posts.
- MDL came out only recently but has already become quite popular on GitHub. However it is still in its early days, and most of the time you are on your own.
< 1 > Grid
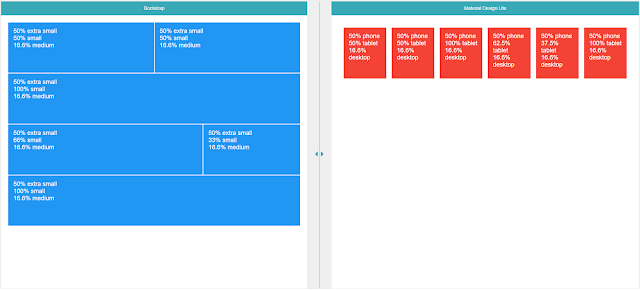
Grid is the most important part of the framework as it makes the webpage responsive for all devices.
- The Bootstrap grid splits the page into 12 equally sized columns. Depending on the viewport width, four different size classes are applied - extra small (from 0 to 768px wide), small (768px to 992px), medium (992px to 1200px), and large (1200px+).
- MDL has a similar grid system, but it only has three sizes - phone (0 to 480px), tablet (480px to 840px) and desktop (840px+). MDL desktop has 12 columns, tablet has 8 columns and phone has only 4 columns.
 |
| Grid system in Bootstrap and MDL |
 |
| Grid changes in Bootstrap |
 |
| Grid changes in MDL |
Learn Bootstrap's Grid system
< 2 > Header Navigation
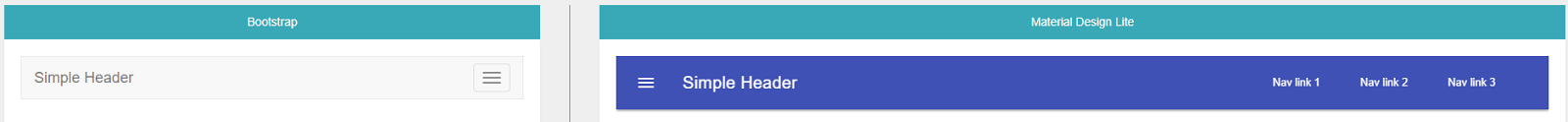
Headers in Bootstrap are called Navbars. They begin collapsed in mobile views and become horizontal when there is enough space for them. Inside, you can nest an array of different elements that can be positioned with the help of classes.
Similarly, MDL header navigations start off collapsed behind a hamburger menu and expand with the growth of the viewport. They too have different stylings and possible positions.
 |
| Header navigation bars in Bootstrap and MDL |
 |
| Bootstrap's collapsible menu |
 |
| A hamburger menu in MDL |
Docs: Bootstrap Navbars | MDL Navigation
< 3 > Footer
Bootstrap doesn't actually have separate footer components, while Material Design Lite has two options, a mini and a mega footer. For this example, we've translated the default MDL design to Bootstrap, using the grid and a bit of extra CSS.
 |
| Bootstrap's menu in mobile's view |
 |
| MDL's mini footer |
Docs: MDL Footers
< 4 > Tabs
Both frameworks use pretty similar syntax to create selectable tabs with different content. A number of links for swapping between the tabs, and an array of divs, selectable by id, for storing the content. They also both require JavaScript to work (Bootstrap requires jQuery as well).
 |
| Tabs in Bootstrap and MDL |
Docs: Bootstrap Tabs | MDL Tabs
< 5 > Buttons
Bootstraps default buttons are rectangular and have a bunch of size options. They can have their color changed via CSS or with the modifier classes. Another unique feature to Bootstrap is the split button which is half button, half drop-down.
MDL offers both rectangular and circular buttons. Google has a guide on how and in which situations to use the different types of buttons. All buttons in MDL support the ripple animation effect.
Docs: Bootstrap Buttons | MDL Buttons
< 6 > Tables
In Bootstrap responsiveness is achieved using a scrollbar at the bottom of the table. MDL hasn't added responsiveness to their tables yet. But they added different styles to the tables to make it attractive!
 |
| Tables in Bootstrap and MDL |
Docs:Bootstrap Tables | MDL Tables
< 7 > Forms
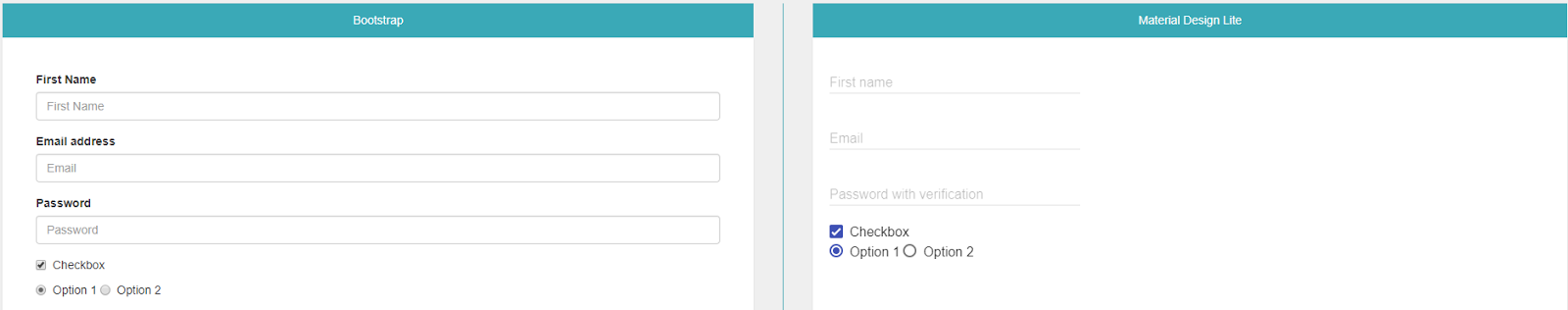
- Bootstrap's forms support more types of input elements and have classes to make alignments to labels and inputs but it doesn't have inbuilt library for validation.
- While MDL has few input elements but the ones with material animation support to make them attractive and fun! they have pattern matching and verification as well. MDL support validation.
 |
| Forms in Bootstrap and MDL |
Docs: Bootstrap forms | MDL forms
< 8 > Drop-down Menu
Docs: Bootstrap forms | MDL forms
- Here Bootstrap give you an advantage by making a button split which makes half f the button dropdown menu and half normal button.
- While MDL gives smooth animation effects compared to Bootstrap's technique!
JavaScript is needed in both the cases.
 |
| Dropdown menu styles in Bootstrap and MDL |
< 9 > Tool-tips
Bootstrap gives you the best experience in case of Tool-tips. It gives you the options to show the tool-tip at at top or at bottom or at right or at left or you could just popover it on click!
MDL has gone with simple approach here. Just two options small and Large design.
 |
| Tool-tips in Bootstrap and MDL |
< 10 > Icons
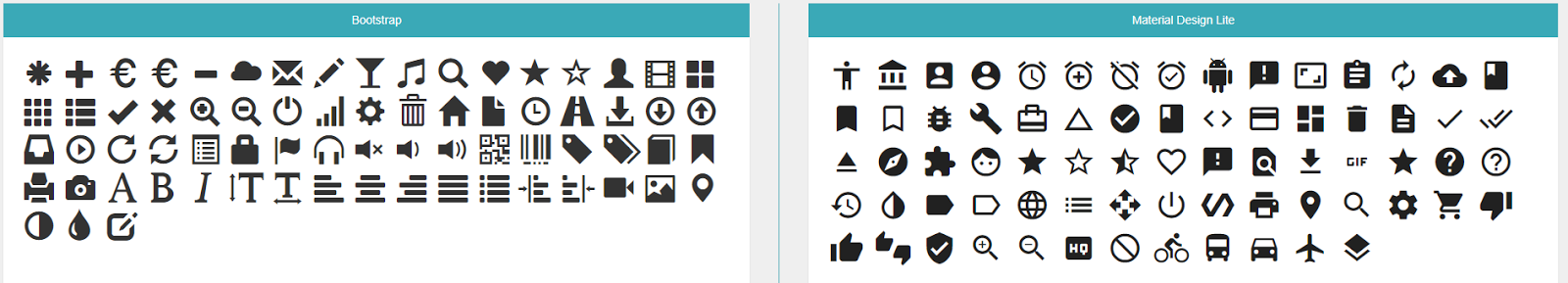
Bootstrap comes with the Glyphicons icon font, which gives you over 250 pretty icons to choose from. They come bundled with the bootstrap CSS file and no special setup is needed.
MDL uses a set of icons that Google released some time ago called Material Icons. This is a huge set of nearly 800 icons. They are not bundled with MDL so you need to link it in the HEAD section of your page:
< 10 > Icons
Bootstrap comes with the Glyphicons icon font, which gives you over 250 pretty icons to choose from. They come bundled with the bootstrap CSS file and no special setup is needed.
MDL uses a set of icons that Google released some time ago called Material Icons. This is a huge set of nearly 800 icons. They are not bundled with MDL so you need to link it in the HEAD section of your page:
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">

Icons in Bootstrap and MDL
Conclusion
By all means Google's Materialize Lite is shaping up as a good front-end framework. It makes the webpage look cooler! It is still the early days, but the fact that it is made by Google gives you confidence that it will always conform to the latest material design spec.
if you don't find Material Design appealing, there is Bootstrap with its large community. You can even get the best of both worlds by using one of the material themes that are available for it.
| Icons in Bootstrap and MDL |
Conclusion
By all means Google's Materialize Lite is shaping up as a good front-end framework. It makes the webpage look cooler! It is still the early days, but the fact that it is made by Google gives you confidence that it will always conform to the latest material design spec.
if you don't find Material Design appealing, there is Bootstrap with its large community. You can even get the best of both worlds by using one of the material themes that are available for it.






Nice one!
ReplyDeleteThank you ....
I am trying Bootstrap myself but having some problems with remembering classes ... can you suggest some tricks for fast coding!
Thanks for this helpful information.
ReplyDelete